ERPAG has the ability to use Blockly Script to send or receive data via the HTTP protocol.


Integration of two systems via API (Application Programming Interface) is always a complex process, especially for someone with little experience. In this blog we will explain a simple integration with the SLACK service, ie. sending a text message to a Slack Channel. Text messages are sent from ERPAG via HTTP – Post block in Blockly Script, while SLACK application receives messages via Webhook service.
Access to an API service always requires some authorization (to know who is sending the data and to whom the data belongs). The first step is to enable access to the application in SLACK.
Note: We assume that you have an account open in the on the SLACK application and that you are logged into your SLACK account in the browser.Registration on the SLACK portal
Full information can be found at this URL address https://api.slack.com/messaging/webhooks .
The first step is to create an application. This is not a real software application, but only enabling connection to existing application (without fear that programming experience is required).


After the selection, you enter the name of the application (any name is possible) and you must specify the “workspace” with which you are integrating.

Note: Due to instruction purposes , we opened a workspace called Erpag in the SLACK account.
In the settings in the SLACK API you need to activate Incoming Webhooks and add the Webhook to the “workspace”.

While adding, you specify the channel to which messages will be sent (in our example, we opened a channel called #tickets).

After confirmation, the URL address will appear in the Webhook URL section.

You can “copy” and save it somewhere because you will enter that address in Erpag.
Creating a Blockly Script
Sending data can be done from any Blockly Script in Erpag, but in our example we will do it in Blockly Script type “On-Demand Script” in Tickets.

Note: The On-demand Script is activated by the user by clicking the mouse on the document itself ( right call to action bar).

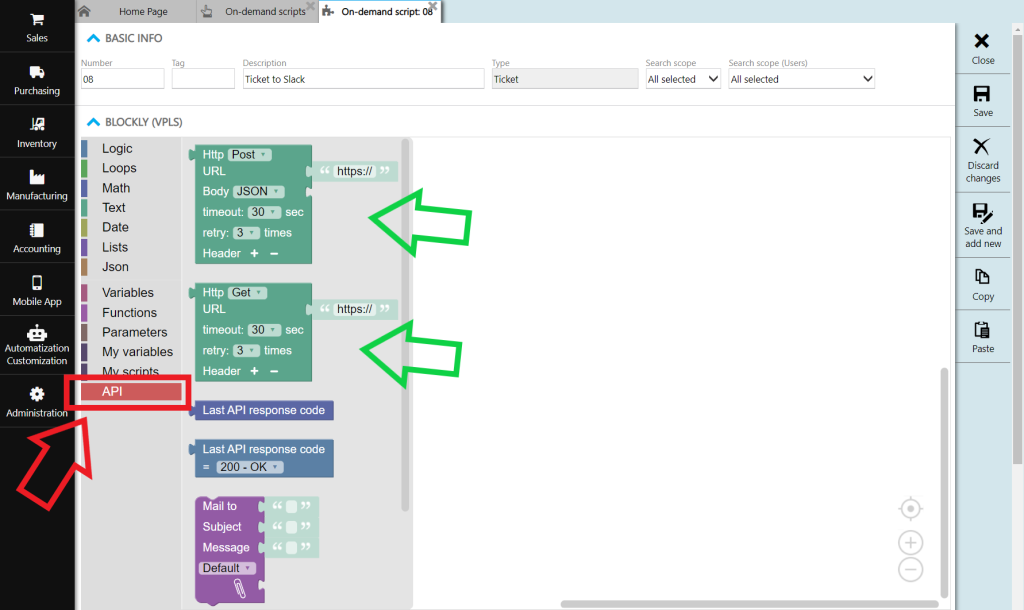
This is what Blockly Script would look like.

Note: Enter the Webhook URL from the SLACK portal (previously copied) in the URL text in the HTTP block. Activating an On-demand Script in a document.

And display on the SLACK portal.

A short video on creating a Blockly Script:




Recent Comments